Internetul poate fi accesat de o gamă largă de dispozitive, de la cele cu ecran foarte mic (smartwatch-uri, smartphone-uri) până la cele cu ecran mare (desktop-uri cu monitoare mari, smart TV-uri cu ecrane foarte mari). Dacă vrei ca site-ul tău să fie accesat de o gamă cât mai largă de persoane, în diferite contexte, trebuie să te asiguri că deții un site responsive pentru toate aceste dispozitive.
În calitate de web designeri, vom vorbi astăzi despre o serie de pași pe care trebuie să îi realizezi ca să îți adaptezi site-ul pentru orice dispozitiv, într-un timp scurt.
Dacă site-ul tău este realizat folosind un CMS precum WordPress, munca ta se rezumă la efectuarea unei serii de modificări la nivelul temei. Dacă tema ta nu a mai fost schimbată de mult timp, poți opta pentru schimbarea uneia cu o temă responsive. În general, toate temele create în ultimii 2 ani sunt adaptate pentru dispozitivele mobile, așadar poți alege una care ți se potrivește, cu încredere.

Dacă site-ul tău este realizat custom, atunci iată care sunt pașii pe care îi efectuează un web designer ca să ți-l transforme într-un site responsive.
Haide să începem!
Cum sa faci un site responsive
Pasul 1: Adaugă un viewport (port de vizualizare)
Un port de vizualizare este un meta tag de bază în crearea unui site responsive, fără de care întregul proces nu ar fi posibil.
Acesta indică browser-ului că pagina trebuie să fie scalată pentru a se potrivi pe dimensiunea ecranului. Sunt mai multe moduri în care poți aplica acest viewport, însă iat-o pe cea mai uzuală:
<metaname=”viewport”content=”width=device-width, initial-scale=1″>
Acesta se plasează de obicei în secțiunea <head> a paginilor HTML ale site-ului tău.
Pasul 2: Setează fiecare breakpoint (punct de întrerupere)
În continuare, scalarea paginii pentru dispozitivele mobile se poate face printr-o serie de modificări la CSS.
Este necesar să setezi o serie de breakpoint-uri în locurile în care vrei ca elementele din pagina ta să se deplaseze astfel încât să se afișeze bine pe ecran.

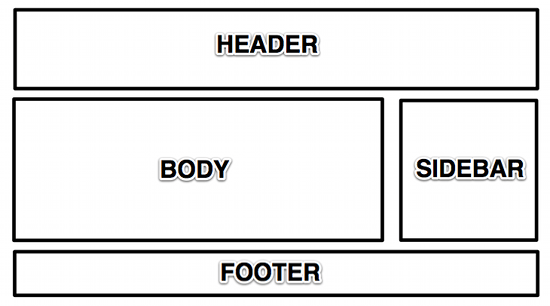
Așa cum poți vedea în imaginea de mai sus, fiecare pagină este creată dintr-o serie de elemente care, afișate în forma aceasta, nu se vor vedea bine pe ecranul unui telefon, de exemplu.
De aceea, trebuie să vezi care sunt dimensiunile elementelor din care e alcătuită pagina ta, în pixeli, astfel încât să setezi punctele de întrerupere acolo unde conținutul începe să arate rău pe măsură ce ecranul se micșorează.
Dacă folosești Google Chrome, cel mai simplu mod de a afla care sunt aceste dimensiuni este să activezi modului „Inspect element” („Inspectează”), printr-un simplu click dreapta pe pagina ta și trasarea marginii secțiunii apărute, până în momentul în care observi că site-ul tău nu se mai vede bine. Modulul „Inspectează” poate fi activat și prin scurtătura Ctrl+Shift+I.
Breakpoint-urile se setează folosind Media Queries (Interogări Media), în CSS:
@media ( min-width: 600px ) {
}În exemplul de mai sus, am setat un breakpoint la lățimea miniă de 600 px față de margine.
Pentru a finaliza setarea breakpoint-ului, trebuie să constrângi și lățimea maximă.
Constrângerea lățimii minime ne ajută să facem un site responsive pentru dispozitivele cu ecran mic, iar cea a lățimii maxime este destinată adaptării site-ului pentru ecranele mari.
Pe ecranele foarte largi, există riscul ca textul și paragrafele, de exemplu, să se afișeze sub formă de rânduri foarte lungi. De aceea, trebuie să alegem să constrângi rândurile într-o anumită dimensiune și să centrezi conținutul.
De exemplu, dacă alegi ca lățimea maximă a punctului de întrerupere să fie 1200 px, procedezi astfel:
#1 Incluzi conținutul paginii într-un container tip <div>:
<divclass=”container”>…</div>
#2 Creezi secțiuni pentru fiecare container care vrei să fie afișat:
<div id=”sectiune1″>
<div class=”container”>
<h2>Textul nostru</h2>
#3 Setezi marginea maximă a containerului în CSS:
.container {
margin : auto ;
max-width : 1200px ;
}
Pasul 3: Setează marginile și redu dimensiunea textului
Ești aproape de final, însă nu ai terminat! Pe portul de vizualizare îngustă, când site-ul tău se afișează pe ecranele mici, spațiul de afișare a textului nu este suficient de mare încât setările de formatare (heading-uri, bold-uri, liste, tabele etc) să se afișeze corect.
Pentru un port de vizualizare mai mare, deși mai devreme ai setat ca textul să se centreze și să nu se afișeze pe rânduri foarte lungi, trebuie să iei în considerare că vizitatorul se află la distanță și e riscul ca textul tău de font 12 sau 14 să nu se poată citi.
De aceea, o ultimă setare pe care trebuie să o faci, din CSS, ține de adaptarea dimensiunii textului pentru ecranul pe care este afișat.
Poți crește mărimea și greutatea textului pentru a face anumite zone, de exemplu, să iasă în evidență mai mult.
De exemplu, iată cum poți să sporești dimensiunea antetelor pentru fiecare secțiune de conținut și să menții dimensiunea acestora ca fiind maxim 5% din lățime:
#headline {
padding : 20px 5% ;
}
Pasul 4: Adaptarea elementelor
Când vine vorba de modificarea manuală a unui site ca să devină responsive, trebuie făcute o serie de setări de finețe, după ce ai parcurs pașii de mai sus.
De exemplu, este posibil ca site-ul tău încă să nu se vadă bine, mai ales în zonele unde ai elemente vizuale (galerii foto, video) înconjurate de text sau tabele.
Așadar, ce ar trebui să faci în continuare cu aceste elemente este să:
- Adaptezi forma lor în jurul elementelor vizuale;
- Repoziționezi videoclipurile și imaginile;
- Adaptezi formularele pentru ecranele cu dimensiuni mici;
- Extinzi tabelele pentru ecranele de dimensiuni mari.
Aceste setări presupun efectuarea unor completări la nivelul codului CSS, luând în considerare calibrarea marginilor elementelor vizuale și scalarea acestora în funcție de lățimea containerelor.
Efectuarea acestor setări depinde de complexitatea fiecărui site.
Crearea unui site responsive: în loc de concluzie
Ajunși la finalul acestui ghid, sperăm că ți-ai făcut o idee mai clară despre setările pe care le efectuează programatorul sau web designer-ul tău pentru adaptarea site-ului tău pentru diferite dispozitive.
Modificarea unui site pentru a fi adaptat pe orice dispozitive (transformarea lui în site responsive) poate fi de lungă durată, în funcție de complexitatea site-ului tău. Desigur, dacă deții un site tip magazin online sau o platformă cu multe pagini, este posibil să fie nevoie de o schimbare majoră pentru transformarea lui în site responsive.
Dacă deții un site de prezentare, cu puține elemente grafice și puține pagini, efortul programatorului este mai mic.
Indiferent de tipul site-ului pe care îl deții, echipa de specialiști Expert Online te poate ajuta să obții un site responsive în cel mai scurt timp. Dacă prin acest ghid te-am făcut curios și ai nevoie de ajutor în aplicarea lui pe site-ul tău, trebuie doar să ne contactezi. Noi ne ocupăm de restul!
