Așa cum deja v-am obișnuit, la începutul fiecărui an ne-am propus să trecem în revistă principalele tendințe în web design din anul respectiv. De aceea, astăzi vom vorbi despre principalele tendinte web design 2017.
Făcând o comparație cu articolul nostru de acum un an, despre tendințele din 2016, poți constata cât de mult a evoluat web design-ul pe parcursul unui singur an.
Având în vedere că tehnologiile evoluează rapid și, odată cu ele, evoluează și modul de acces la informație al consumatorilor, recomandăm să îți analizezi design-ul existent al site-ului și, dacă consideri că este departe de toate tendințele menționate mai jos, să încerci să îl adaptezi la cerințele actuale.
În cazul în care ai nevoie de ajutor specializat, echipa Expert Online te poate ajuta cu un redesign site îmbinând tendințele actuale și cerințelor tale.
Iată care sunt principalele tendințe observate de noi în web design 2017:
Tendinte web design 2017
#1 Abordare doar pentru dispozitive mobile
Am scris despre diferențele dintre un site responsive și un site cu versiune pentru mobile în articolul precedent.
Indiferent ce variantă ai alege, trebuie să iei în considerare faptul că principala tendință actuală în web design este să îți creezi site-ul pornind de la ecranul dispozitivelor mobile și nu de la ecranul desktop-urilor.
Dacă până acum puțin timp vorbeam de website-uri care să poată fi ulterior adaptate dispozitivelor mobile, în 2017 balanța se va schimba: vom realiza website-uri direct pentru dispozitivele mobile, dar vom lua în considerare și modul cum se vor afișa pe desktop-uri.
Cu acest gând în minte, ia în calcul structura fiecărei pagini a site-ului tău, volumul de informație și felul cum se adaptează la ecranele mici.
O pagină cu prea mult text, chiar dacă se vede bine pe desktop, ar putea fi un calvar pentru utilizatorii dispozitivelor mobile care vor fi puși să navigheze până la final.
Deși abordarea aceasta nu este un concept nou nici pentru anul 2016, este încă o tendință la care mai au de lucrat multe companii cu website-uri din România și în anul 2017.
#2 Vizual autentic, fără imagini stock
Website-urile create în 2016 au pus mai puțin accent pe imaginile stock și tendința se va accentua în 2017.
Imaginile stock sunt impersonale și rareori se integrează „perfect” în design-ul site-ului. Ele rareori reflectă realitatea companiei tale și se vede că sunt „desprinse din alt peisaj”.
De aceea, în 2017, te rugăm să pui mai puțin accent pe imagini stock. Însă, cu ce să le înlocuiești? Iată câteva idei „în trend”:
- Gif-uri reprezentative
- Animații
- Video-uri scurte, explicative (pot fi fără sunet, dacă nu este relevant în context)
- Desene sau grafice
- Fotografii autentice (realizate de un fotograf profesionist respectând cerințele tale)
Iată două exemple de site-uri care respectă aceste tendinte web design 2017:
#1 Site-ul Dropbox:

#2 Site-ul Basecamp:

Pentru un landing page animat doar atât cât este nevoie, vizitează:

Bineînțeles, obținerea acestor elemente nu intră în atribuția web designer-ului. În caz că alegi animații sau grafice realizate custom, acesta te poate ajuta cu realizarea grafică, în cazul în care are competențele necesare sau, dacă nu, poți apela la un alt designer specializat.
Deși necesită un cost în plus, consideră-l ca pe o investiție în afacerea ta. Acest tip de conținut este mult mai apreciat și îți aduce mai multă credibilitate decât achiziția de imagini stock care, deși arată profi, nu te reprezintă.
#3 Conținutul video devine rege
Așa cum s-a prezis deja din anii trecuți, conținutul video va reprezenta peste 70% din traficul de internet. Această statistică a fost menționată și în acest infografic de la HubSpot.
O secțiune video din site-ul tău imediat va atrage atenția, chiar dacă este fără sunet sau o animație de scurtă durată.
Spuneam mai sus că un video poate înlocui o imagine pentru că, deși o imagine transmite cât 1000 de cuvinte, un video poate să depășească pragul și să arate, pe înțelesul tuturor, mesajul pe care vrei să-l transmiți.
O imagine poate să lase loc de interpretare, un text poate fi dificil de citit (în plus, cititorul nu mai are răbdare), însă un video este clar pentru toată lumea și, dacă are sub 1 minut, poate fi vizionat de peste 70% din utilizatorii care intră pe pagina unde se află acesta.
Această tendință a început să își facă simțită prezența în ultimii ani însă acum, în 2017, este mai puternică decât a fost vreodată. Ține cont de acest lucru și gândește-te că există multe instrumente web disponibile care te pot ajuta să îți creezi propriile video-uri, fără să ai cunoștințe de design grafic sau editare video.
Fie cu sunet sau fără, fie animație, tipografic sau filmat de amator, un video poate face diferența între un site care captează atenția și unul care plictisește.
#4 Culori îndrăznețe
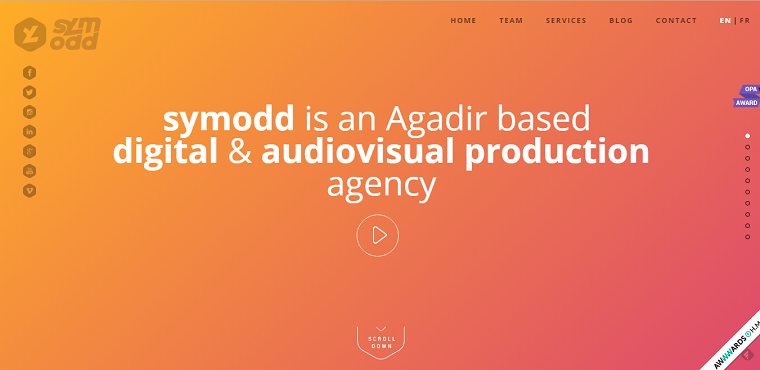
Gradiente, culori estompate, umbre și combinații de culori nemaivăzute încep să își facă apariția pe site-urile mari internaționale. Acestea sunt doar câteva tendinte web design 2017.
Uneori, aceste culori sau combinații întâmpină utilizatorii chiar din prima pagină:
Dacă dai click pe imaginile de mai sus, vei observa că site-urile acestea nu folosesc doar gradiente schimbătoare pentru fiecare secțiune ci și conținut video care explică într-un mod foarte clar activitatea lor.
În mod evident, toate aceste brand-uri atrag atenția prin culorile folosite. Nu îți spunem să faci acest lucru doar ca să atragi atenția, însă încearcă să te diferențiezi. Doar așa vei obține un website memorabil care va convinge vizitatorii nu doar să îl viziteze ci și să se întoarcă la el.
#5 Scroll inovativ și mai mult parallax
Scroll-ul clasic, așa cum îl știm, începe să fie înlocuit cu touch-ul.
Dacă în trecut designerii se gândeau cum să mențină conținutul cel mai important să încapă într-un singur screen, acum acest lucru este greu de definit pentru că utilizatorii vizionează conținutul pe ecrane de diferite dimensiuni (de la televizoare smart la ceasuri inteligente).
De aceea, scroll-ul, în funcție de context, poate fi vertical sau orizontal, și poate transforma o pagină cu mult conținut într-un deliciu vizual.
Scroll-ul începe să fie înlocuit cu parallax (sau scroll-ul inteligent), pentru o experiență mult mai fluidă pe un site, care dă efect 3D (în special când fundalul rămâne static și se deplasează doar elementul principal).
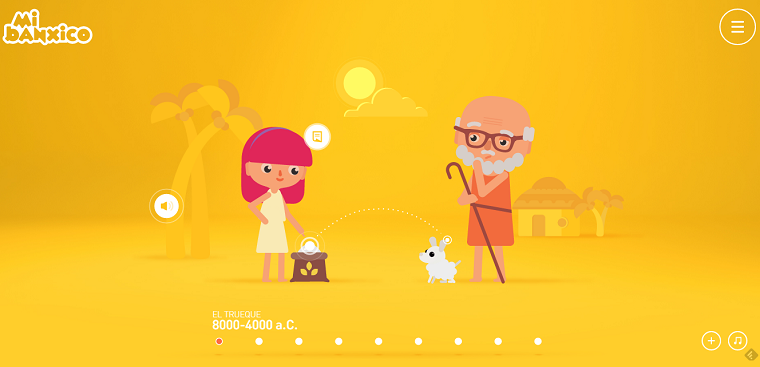
Iată AICI un exemplu de scroll delicios, cu foarte mult Parallax, pe un landing page al băncii naționale din Mexic (website-ul are și animații și efecte sonore, iar navigarea se face din tastatură, pe orizontală).
#6 Tendinte web design 2017: Design tactil
Așa cum poți observa, toate aceste tendinte web design 2017 se învârt în jurul dispozitivelor mobile și portabile.
De la smart watch-uri, brățări inteligente, dispozitive mobile cu ecrane mici, tablete, smart TV-uri și cu siguranță multe altele care vor apărea, toate sunt menite să mențină consumatorii conectați 24 / 24 cu tot ce se întâmplă online.
E adevărat, în anumite cazuri e recomandat să îți dezvolți propria aplicație compatibilă cu toate aceste dispozitive, însă până să ajungă la aplicație, utilizatorii vor viziona un website – iar acesta trebuie conceput astfel încât să fie vizibil pe absolut orice tip de ecran, indiferent de dimensiunea lui.
Design-ul tactil mai înseamnă, în afara aspectelor despre dimensiunea unui website, și:
- inserarea obiectelor din imagini (în special a produselor) pe fundale transparente, ca și cum utilizatorul își poate întinde mâna să le apuce:
- împărțirea paginilor în secțiuni, ușor de navigat printr-o atingere a ecranului (la fel ca site-ul menționat mai sus)
- lipsa de aglomerare a textului (lipsa paragrafelor mai lungi de 3 rânduri și scurtarea textelor la cel mult 3 paragrafe) – excepție aici fac blogurile și site-urile de știri, unde acest lucru este inevitabil
- inserarea posibilității de scroll atât pe verticală cât și pe orizontală (vezi acest exemplu de la Apple)
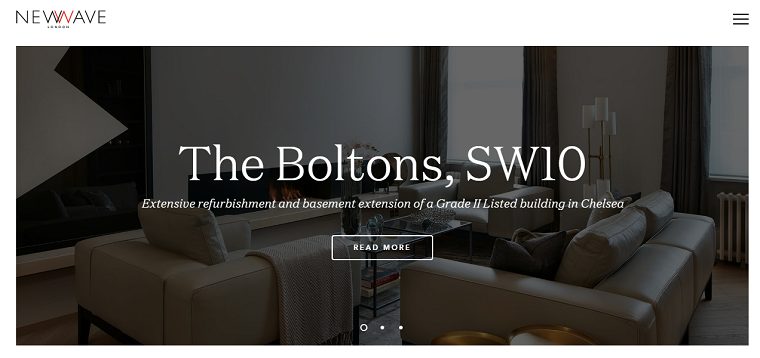
- realizarea homepage-urilor ultra simple (un singur ecran, fundal vizual animat și foarte puțin text):
- renunțarea la meniu (înlocuirea lui cu cele trei liniuțe sub formă de „hamburger”, despre care am vorbit și în tendințele web design pe 2016). La apăsarea acelor liniuțe, meniul va apărea lateral, sub formă animată (a se vedea exemplele de mai sus)
- folosirea paletelor de culori neutre și naturale (verde pal, bej, tonuri mute) și mai puține margini, încadrări, contururi și alte elemente care să le scoată în evidență și să le facă să pară mai luminoase
În concluzie: care e următorul pas?
Cu siguranță dacă vei căuta „trenduri în web design 2017” sau „web design trends 2017” vei găsi foarte multe rezultate.
Putem continua acest articol cu sute de alte tendințe pe care le găsim online, însă am încercat doar să le rezumăm pe cele mai importante și cele mai cuprinzătoare.
De exemplu, din tendința nr. 6 putem deduce deja multe alte elemente de design pe care le vom observa în anul curent și de acum înainte; însă, credem că, până la urmă, totul rămâne la latitudinea ta, în calitate de proprietar de website.
Suntem conștienți că poți să ai nevoie de mai mult de un redesign al site-ului tău, ci și de alocarea de timp și resurse pentru a crea conținutul și toate elementele de design care vor însoți site-ul tău dar și celelalte materiale pe care le folosești.
O dată cu schimbarea site-ului, este recomandat să folosești și o abordare similară cu toate celelalte materiale promoționale. De aceea, în ziua de astăzi, ai nevoie de un designer bun mai mult ca oricând.
Deși nu toate aceste tendinte web design 2017 sunt relevante pentru tine și conținutul tău, este bine să fii la curent cu tot ceea ce se întâmplă în industrie și să progresezi continuu.