La fel ca în modă, și în web design apar periodic tendințe care sunt adoptate de majoritatea website-urilor. Uneori sunt dictate de nevoie (de exemplu, tendințele referitoare la adaptarea tuturor website-urilor pentru dispozitivele mobile), alteori sunt dictate de schimbările din industrie, precum, de exemplu, schimbarea din website-uri multi-page în site-uri one-pager (cu o singură pagină).
Multe business-uri tind să urmeze trendurile în web design actuale și apelează la o agenție de realizare site online pentru a își actualiza prezența online. De aceea, am ales să discutăm astăzi despre o serie de trenduri care și-au făcut cunoscută prezența încă din 2015 și se vor manifesta cu siguranță și anul acesta.
Trenduri în web design 2016
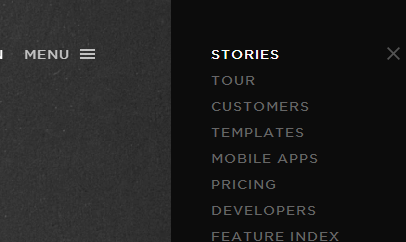
#1 Folosirea meniurilor hamburger
Cred că am ajuns cu toții să cunoaștem acele meniuri hamburger, care ascund o listă mai lungă de pagini. Sunt o variantă foarte utilă de a crea o experiență plăcută vizitatorilor și ajută la economisirea spațiului în pagină.
Trendul a început pe paginile destinate utilizării mobile și odată cu popularizarea aplicațiilor și a fost, ulterior, adoptat și pentru site-urile cu versiune desktop.

Cu toate acestea, trebuie avut grijă să nu folosim meniurile tip hamburger acolo unde ar putea dăuna conversiilor sau îndeplinirii scopului unui site.
Unde trebuie să nu folosim meniuri hamburger:
- Website-uri de știri, unde categoriile trebuie să fie vizibile și să fie ușor de descoperit;
- Magazinele online, unde categoriile de produse trebuie să fie vizibile din orice pagină a site-ului;
- Landing page-urile, unde meniurile trebuie să permită navigarea într-o singură pagină și din acest motiv nu ar avea rost un meniu hamburger.
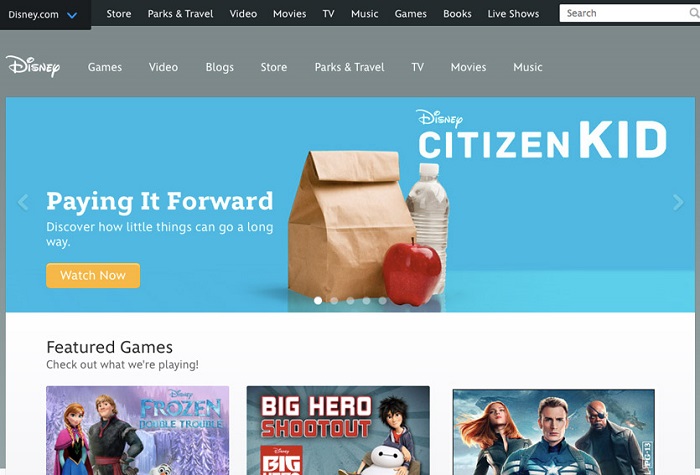
#2 Folosirea caruselurilor pe homepage
Putem găsi oriunde caruseluri în ziua de astăzi. Ele fac conținutul mai ușor de navigat, însă, din păcate, multe dintre ele au o rată foarte scăzută de click.

Un argument împotriva folosirii unui carusel a fost adăugat chiar și pe site-ul www.shouldiuseacarousel.com
Recomandarea noastră este să folosești un carusel dacă este cu adevărat nevoie de el. De preferat, să nu ocupe toată suprafața ecranului, deoarece ar fi considerat ca o risipă de spațiu.
Ce să eviți dacă vrei să folosești un carusel:
- Probleme din punct de vedere al optimizării: caruselurile nu sunt bune pentru SEO, chiar dacă acestea conțin text. Așadar, dacă vrei să ai un carusel și un site bine optimizat pentru motoarele de căutare, inserează meta text sub carusel sau pe aceeași pagină pe care acesta se află.
- Evită folosirea de imagini la rezoluție mare în carusel. Acestea încetinesc viteza de încărcare a site-ului și, prin urmare, dăunează la SEO. Poți folosi gtmetrix.com ca să afli viteza de încărcare a site-ului tău și recomandări să o îmbunătățești.
- Caruselul nu oferă valoare utilizatorului, doar arată bine. De aceea, nu îl folosi decât acolo unde ai cu adevărat nevoie. De asemenea, dacă ai un carusel vertical, ține cont de faptul că lui Google nu îi plac astfel de navigări și poți avea surprize la indexare.
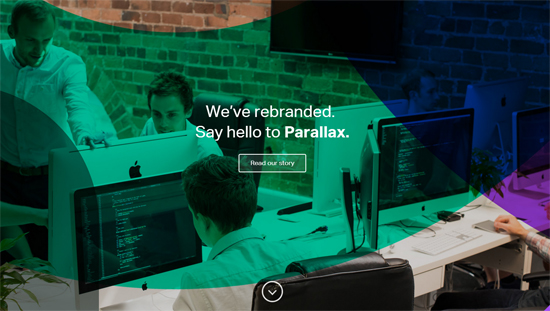
#3 Folosirea scroll-ului parallax
Acest tip de scroll se regăsește în special la site-urile de știri dar și la unele magazine online care au multe sub-pagini și vor să le afișeze pe toate într-un singur loc, fără paginare.

O pagină cu scroll parallax poate crea surprize neplăcute din punct de vedere SEO pentru că reduce numărul de pagini al site-ului, prin urmare numărul de șanse la a fi indexat.
De asemenea, pot apărea erori într-un astfel de scroll, mai ales că este bazat pe JavaScript. În plus, utilizatorii de dispozitive mobile pot avea probleme cu acest scroll, nefiind favorabil ecranelor tactile.
Așadar, de ce să folosești scroll-ul parallax? Dacă ești dispus să pierzi vizitatori din cauza unor probleme tehnice, atunci poți încerca 🙂
#4 Folosirea de fonturi care nu sunt web-friendly
Orice designer recomandă să nu folosești mai mult de două fonturi pe site-ul tău care sunt din aceeași familie.

Însă, orice web designer recomandă să nu folosești mai mult de două fonturi web-friendly pe site-ul tău care sunt din aceeași familie. Acestea pot fi fonturi simple, uzuale, pe care orice utilizator de internet să le aibă instalate.
În plus, chiar dacă s-ar vedea bine fonturile folosite, tot ar exista riscul ca acestea să nu fie lizibile.
Optează pentru un web design minimalist, curat, fără JavaScript excesiv și fără imagini la dimensiuni mari, pentru navigabilitate rapidă și ușoară.
sursa foto: arhiva proprie și pixabay.com