1. Stil
Stilul unui element definește:
- fontul: Prin font se înțelege: dimensiunea textului, fontul textului, culoarea textului, aliniamentul, și alte proprietăți specifice cum ar fi line-spacing, textindent, letter-spacing, etc.
- dimensiuni: Prin dimensiune se înțelege lățimea și lungimea unui element în pagina web. Valorile acestea trebuie să fie numere divizibile cu 10 sau 5 (ex: CORECT: 200 pixeli, 125 pixeli, 75 pixeli INCORECT: 72 pixeli, 201 pixeli, 19 pixeli).
- borduri: Dacă elementul are nevoie de borduri/bordura acestea vor fi evidențiate corect, și se va specifica culoarea lor și dimensiunea.
- hover-state: starea elementului cand mouseul este poziționat deasupra sa.
Fiecare element care necesită o stare de hover se va desena în varianta sa normală cu stilul (elementele precizate mai sus) și o variantă de hover (dacă este cazul). Varianta de hover va evidenția cât mai clar stilul necesar în acestă situație.
2. Thumbnail
Thumbnail-urile sunt imagini mici aflate în corpul site-ului. Vom considera ca un thumbnail este un link spre o variantă mai mare a imaginii afișate. În caz contrar imaginile din corpul site-ului vor fi numite imagini inline.
Imaginile thumbnail vor avea mereu dimensiunea bine definită respectându-se standardul de dimensionare (divizibil cu 5 sau 10).
Valori posibile pentru dimensiunea unui thumbnail (nu sunt obligatorii):
- 160 x 160;
- 75 x 75;
- 200 x 160.
La desenarea unui thumbnail se vor specifica stilul, și imaginea de hover după standardele precizate la secție baunea stil.
Alături de setul de fișiere PSD se livrează și imaginile thumbnail și variantele lor mari acestea vor fi denumite după o convenție stabilită în prealabil. (Actual se folosește formatul: thumb_numeImagine.*** pentru thumbnail si numeImagine.***).
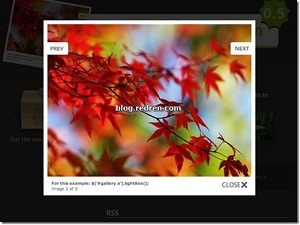
În funcție de mecanismul de vizualizare a imaginii mari (Actual se folosește Jquery Lightbox) se va preciza și dimensiunea imaginii mari la alegerea designerului, în funcție de studiul de rezoluții.
Dacă imaginiile primite de la beneficiar nu corespund cu dimensiunea aleasă de designer pentru vizualizare acestea vor fi editate cu crop. De asemenea în multe cazuri dimensiunea de vizualizare nu este proporțională cu dimensiunea aleasă pentru thumbnail, atunci vor fi editate și thumbnailurile cu crop pentru a nu se redimensiona inestetic.
Jquery Lightbox funcționează și fără javascript, în acest caz imaginea se va dechide pur și simplu în pagină.
Interfața Jquery Lightbox este bazată pe 4 imagini. O imagine de loading, o imagine de back, una de forward și un buton de close. Pentru rigurozitate imaginile amintite mai sus vor fi diferite la fiecare site, înglobând în ele schema de culori folosită în site.
Pentru rigurozitate imaginile amintite mai sus vor fi diferite la fiecare site, înglobând în ele schema de culori folosită în site.
Imaginile de back și forward vor fi înlocuite cu săgeți stânga, dreapta.
Imaginea de close va fi înlocuită cu o imagine cu textul ÎNCHIDE sau cu un X (la alegerea designerului).
Imaginea de loading va fi înlocuită tot cu o animație .gif în care se poate integra de exemplu logoul site-ului (la alegerea designerului). Vezi linkul spre site-ul ajaxload.info.
Imaginea de loading are 32 x 32 pixeli.
Imaginile back și forward au 63 x 32 pixeli.Imaginea close are 66 x 22 pixeli.
!NOTĂ: devreme ce Jquery Lightbox este aplicație third-party, nu se aplică pentru aceste imagini regulile ExpertOnline de dimensionare.
Imaginile pentru lightbox vor fi livrate direct sub următoarele denumiri:
- lightbox-ico-loading.gif
- lightbox-btn-close.gifl
- ightbox-btn-prev.gif
- lightbox-btn-next.gif
Opțional se poate specifica și stilul textului care este afișat în stânga jos.
3. Imagini roll-over
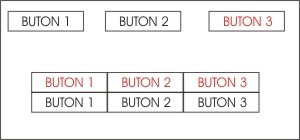
Imaginile roll-over sunt imagini care se schimbă atunci când mouseul este deasupra lor, și se schimbă la loc la ieșirea mouse-ului.
Imaginile roll-over se implementează prin metode CSS, nu JavaScript.Acestea vor respecta regulile de dimensionare.În PSD va fi desenată o stare de roll-over pentru fiecare set de imagini roll-over care sunt la fel.
Imaginile roll-over vor fi livrate SEPARAT de PSD după următorul format. Se vor respecta regulile ExpertOnline de dimensionare! Imaginea cu stările normale și rollover va trebui să aibă înălțimea egală cu dublul înălțimii unei stări; iar lungimea egală cu lungimea imaginii unei stări, înmulțită cu numărul de imaginii roll-over necesare. Acest lucru poate fi verificat ușor când imaginiile individuale respectă regulile de dimensionare.
Se vor respecta regulile ExpertOnline de dimensionare! Imaginea cu stările normale și rollover va trebui să aibă înălțimea egală cu dublul înălțimii unei stări; iar lungimea egală cu lungimea imaginii unei stări, înmulțită cu numărul de imaginii roll-over necesare. Acest lucru poate fi verificat ușor când imaginiile individuale respectă regulile de dimensionare.
Imaginile roll-over se vor livra în format PNG cu fundal transparent.
În cazul în care se folosește un font standard (specificate in Anexa) pe imaginile roll-over imaginea nu va fi livrată cu fontul ci doar background-ul, textul-imaginii urmând să fie implementat în CSS.
Motivul pentru această implementare este că browserul va downloada doar o singură imagine pentru un întreg meniu, încărcând site-ul mult mai repede și eliminand problemele de imagini neîncărcate.
